Using color
Drawing in black and white is fine to start with, but often you want to use some color in your scene.

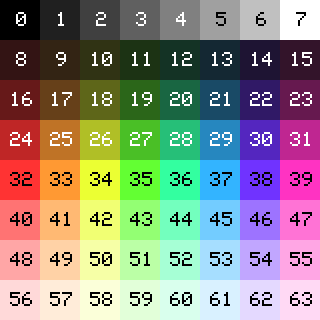
raster.js doesn't think in RGB, instead drawing is done using 8-bit values that correspond to a palette of 64 predefined colors. For example, 37 in the above palette is a sky blue, so by calling ra.setColor(37) this color will be used for the following draw operations.
const ra = require('raster');
ra.setSize(20, 25);
ra.setZoom(4);
ra.setColor(37);
ra.fillRect({x: 2, y: 3, w: 14, h: 8});
ra.run();
Erasing the entire field is done by using ra.fillColor, which also takes a single color value.
const ra = require('raster');
ra.setSize(20, 25);
ra.setZoom(4);
ra.fillColor(39);
ra.run();
| Previous: Draw shapes | Table of Contents | Next: Animation |